2020 Has Been A Crazy Year
There is no good way to sugarcoat this one. 2020 sucked, and it sucked hard. The only silver lining I can see, is 2020 gave me the time I needed to work on my code. For a long time I used to program in a IDE called Atom It’s a great IDE and it fits the needs I had, but some people had been telling me to give VSCode a shot.
I installed it and liked it. I really fell in love with it after I started to get some extensions going that helped me in my daily grind. So without wasting more of your time, here are the top extensions I have been using in 2020. Also side note I am doing all of this in Windows 10.
GIT
OK, this one doesn’t really count as an extension, but VSCode works best when you have GIT installed. It’s as simple as downloading GIT from the website and installing it. VSCode handles the rest. Now that I am trying to get my team at work to use GIT more, it has been a life saver.
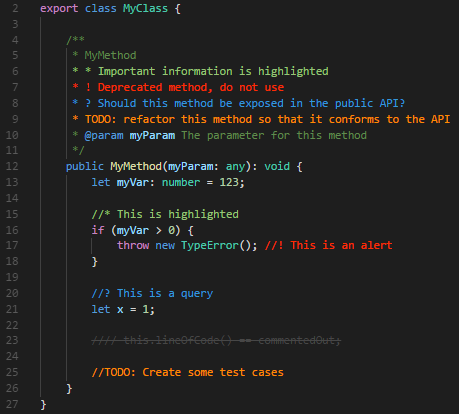
Better Comments
Comments are about the only thing that keeps my code half organized. I try to write them out as best I can, but most of the time they only make sense to me. Knowing this, I found this plugin which helps me organize my own thoughts in my head. With different ways to write comments that are color coded, I can visually see what I am trying to convey to myself. I highly recommend this to anyone.

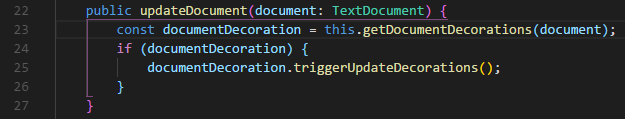
Bracket Pair Colorizer
A simple one that does exactly what it says. It takes all the brackets in your code and colors them to match up. This is super helpful when you have a lot of brackets close to one another and you need to quickly make sure they are all closed and matched correctly.

Code Spell Checker
If you read this website you will know that I can’t spell to save my life. Go ahead, i’ll wait here….
See what I mean. Anyway, this is not my favorite extension, but it does the job. If you spell things wrong in code, they get a familiar looking underline. I wish when you right clicked on these words, it would give you a list of possible fixes for it, but it just tells you the word is spelled wrong. As an example I spellled that word wrong on mistake so I could screencap what it looks like.
EDIT: I just found out you can hit CTRL+. and it brings up a menu on words that this might be. I feel dumb. Go download this right now
Material Icon Theme
This is not an extension as much as a way to change the UI of VSCode. The theme VSCode comes with is ok, but I really like the way this changes the icons in the file browser. It’s small changes like this that really make me happy for some reason. It also makes it easy for me to see what kind of file I am dealing with if the name is longer than what fits int he file browser section.
Markdown All In One
Now that I am trying to get my whole team to move all of our scripts to GIT, I also want them to document what they do. There is nothing worse than a script called ‘create.ps1’ that has no comments in it so I have no idea what it really does. This is where markdown comes in to save our bacon. We have been able to document what the scripts do and who maintains them. This has given us the edge on who to go yell at when something is not working.